
Below we'll discuss this line briefly.
It's a text document saved with the extension .html or .htm that contains texts and some tags written between "<>" which give the instructions needed to configure the web page.
These tags are fixed and definite. About the structure of html document is explained further.
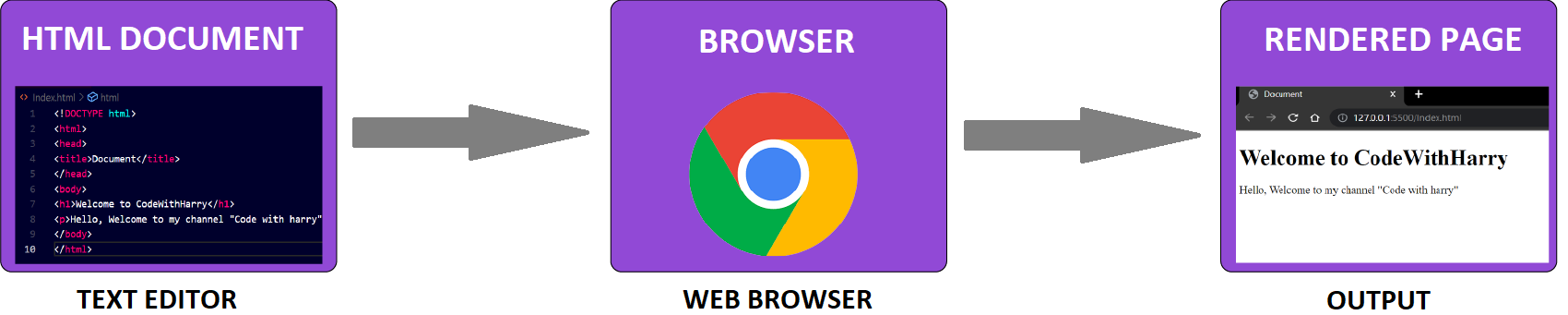
The rendered page is the output screen of our HTML Document which is the page displayed on the browser