
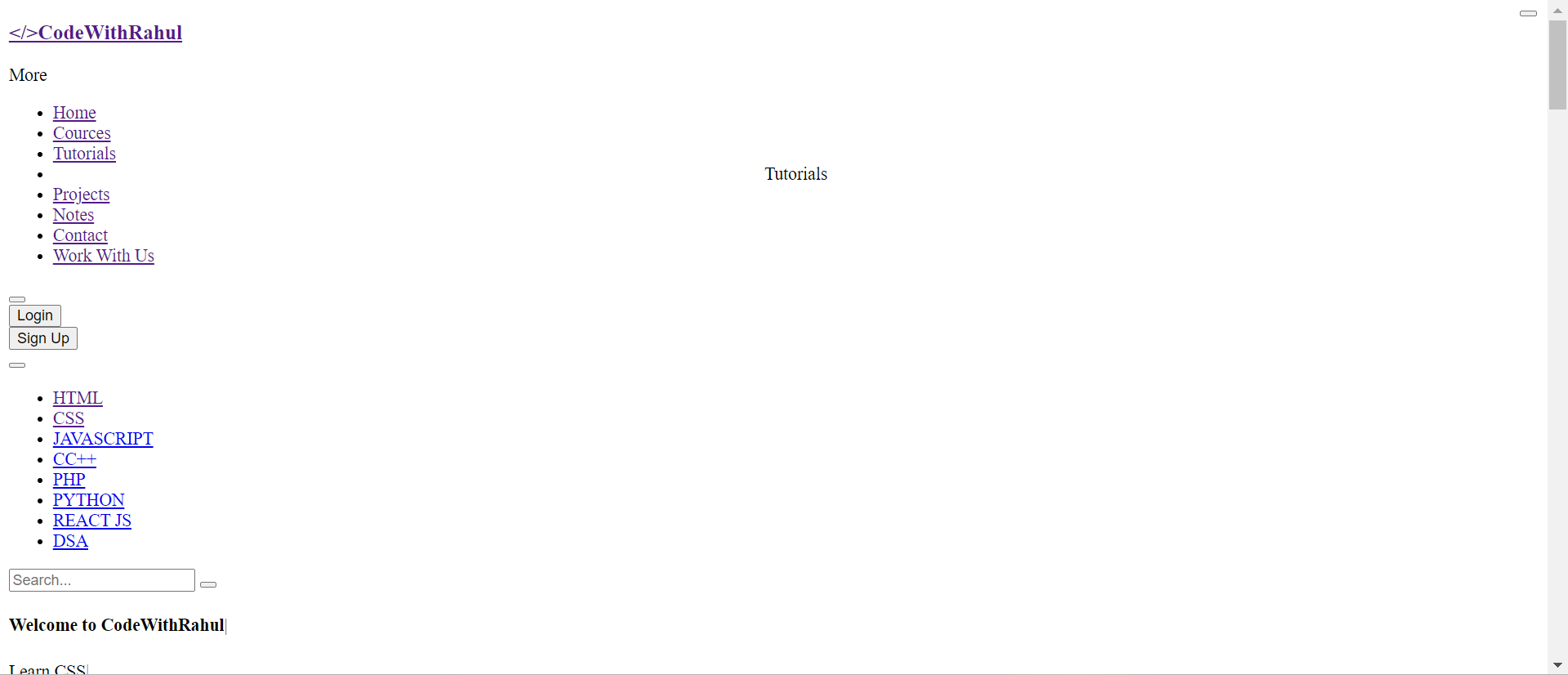
Have you ever wondered about the websites you interact with daily basis, how do they look without any styling? Well, without Cascading Style Sheets (CSS) this is what this website looks like.


CSS was created by Håkon Wium Lie to allow web designers to change their website's layout, colours, and fonts. Originally, websites were meant to be used by researchers only, so the decoration did not matter. However, the need to make them look nice grew when websites became widespread.
The Cascade determines which CSS rules will be applied when multiple rules for an item are contradicting in the style sheet.
CSS though optional, adds beauty to a website. It helps the user to design a majestic website according to their own liking.
So without wasting any time let’s start with your first CSS website.