
You can refer to this link in case you have any doubts about the installation- HTML Tutorial: Installing VS Code & Live Server | Web Development Tutorials #2
In general, you can use any web browser that is supported on your device. The most common of these are-
But as per my personal advice, the Firefox browser gives the best usability and features especially for a new user. In fact, this tutorial will use Firefox to show the code outputs on our website.
So, if you have successfully followed the above steps you can open vs code and create a new file with the name “first.html”. I assume you’ve enough knowledge so far about HTML to understand the working of HTML emmet and tags.
In case you do not feel confident with CSS, you can skim through this tutorial for a refresher.
https://www.codewithharry.com/tutorial/html-home/Now once you have created an HTML file, type “!” and enter to use the emmet for the default HTML website.

This code would then look something like this.
Now let’s see the output of this code. Remember we had installed a live server extension earlier, you would see an icon on the bottom of the tray in VS code named “Go live”. You can also right-click to select open with Live Server to run the code.
This is how this website would look like without any text or attributes.

You can see here, that the title of the website is the only change we made. This is what an empty HTML website looks like. Now let’s add some HTML text and try styling that with CSS.
In the body tag, write anything you want to. Something like this-

Now let’s add some styling. Though there are many ways to add CSS to an HTML website, we’ll look at them later. For now, in the head tag create a tag with the name style.
Add the body tag there, and finally, you’re going to add now your first CSS property.
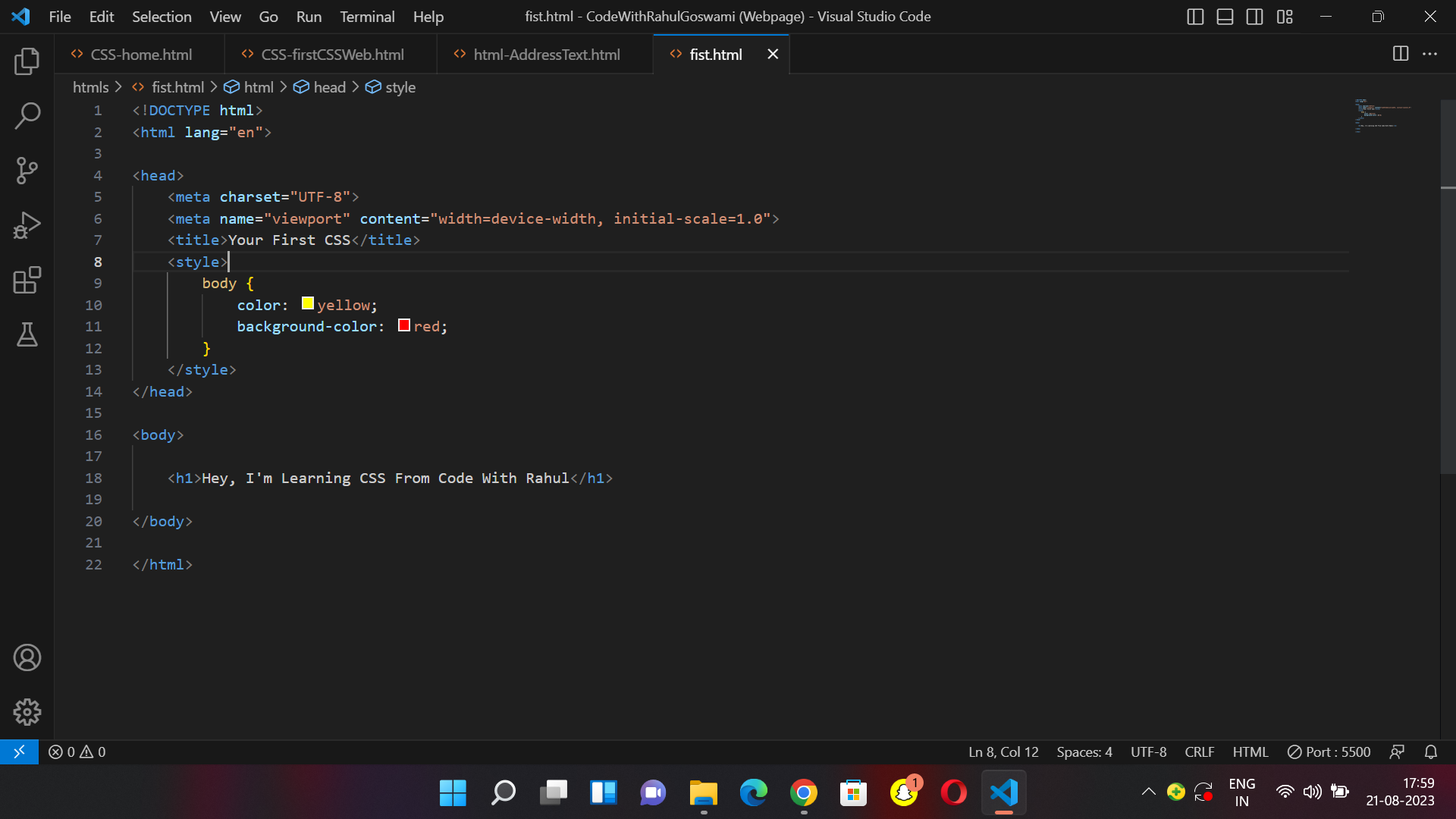
Type the following lines-
<style>
body {
color: yellow;
background-color: red;
}
</style>Let’s see the output of this code first, which will give you half of the explanation of what exactly happened here.

Pat yourself on the back! You’ve begun your journey with CSS. Throughout these tutorials, you’ll get better clarity about other properties as well.
Coming back to this code, here’s the whole code for you.

To style any piece of code in CSS we need to select that (we selected body tag here). There are many other ways to do so as well. So just be patient and join your Harry Bhai to master CSS from Scratch.