
Fonts play a crucial role in making your page visually appealing. Fonts decide how texts will look on the screen; depending on the website, different kinds of fonts are used. Let’s look at the major font attributes.
Font color defines the colour of the text or typography.
Syntex
<style>
selector {
color: red;
}
</style>For an in-depth explanation of colours, follow the Color Tutorial.
Example:
<html lang="en">
<head>
<style>
#p1{
font-size:small;
}
#p2{
font-size:medium;
}
#p3{
font-size:large;
}
#p4{
font-size:25px;
}
#p5{
font-size:7rem;
}
#p6{
font-size:90%;
}
#p7{
font-size:3em;
}
</style>
</head>
<body>
<p id="p1">font-size: small </p>
<p id="p2">font-size: medium </p>
<p id="p3">font-size: large </p>
<p id="p4">font-size: 25px </p>
<p id="p5">font-size: 7rem </p>
<p id="p6">font-size: 90% </p>
<p id="p7">font-size: 3em </p>
</body>
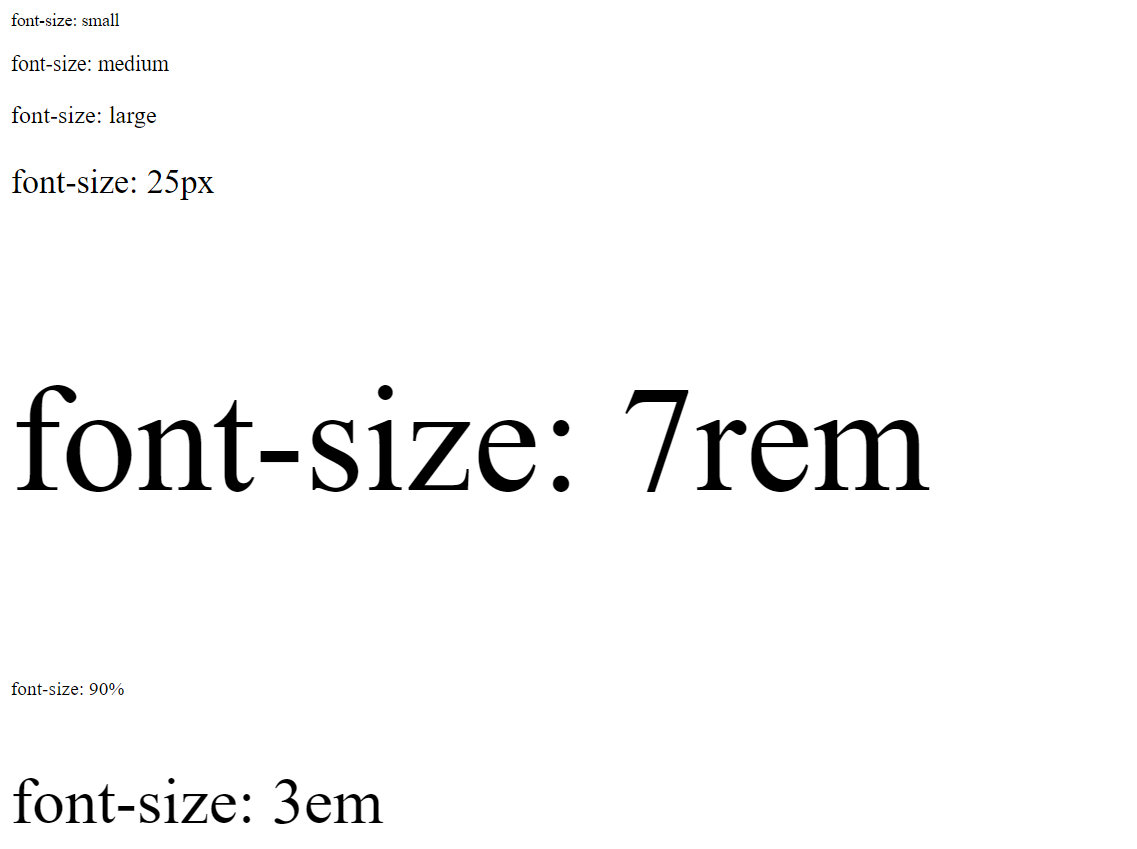
</html>Output

Example:
<html lang="en">
<head>
<style>
#p1{
font-style: italic;
}
#p2{
font-style: normal;
}
#p3{
font-style: oblique;
}
</style>
</head>
<body>
<p id="p1">font-size: small </p>
<p id="p2">font-size: medium </p>
<p id="p3">font-size: large </p>
</body>
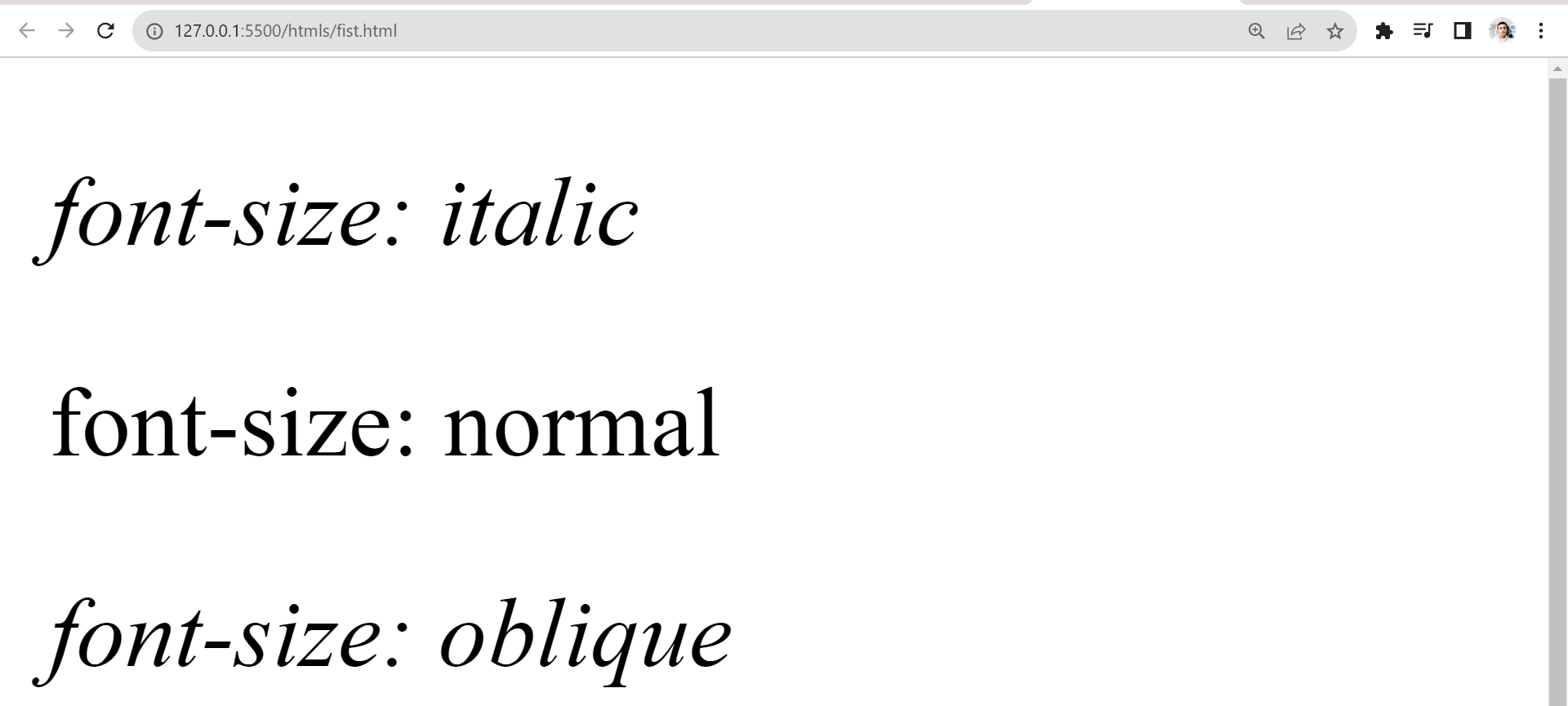
</html>Output

Example:
<html lang="en">
<head>
<style>
#p1{
font-variant: normal;
}
#p2{
font-variant: small-caps;
}
</style>
</head>
<body>
<p id="p1">font-variant: normal </p>
<p id="p2">font-size: small-caps </p>
</body>
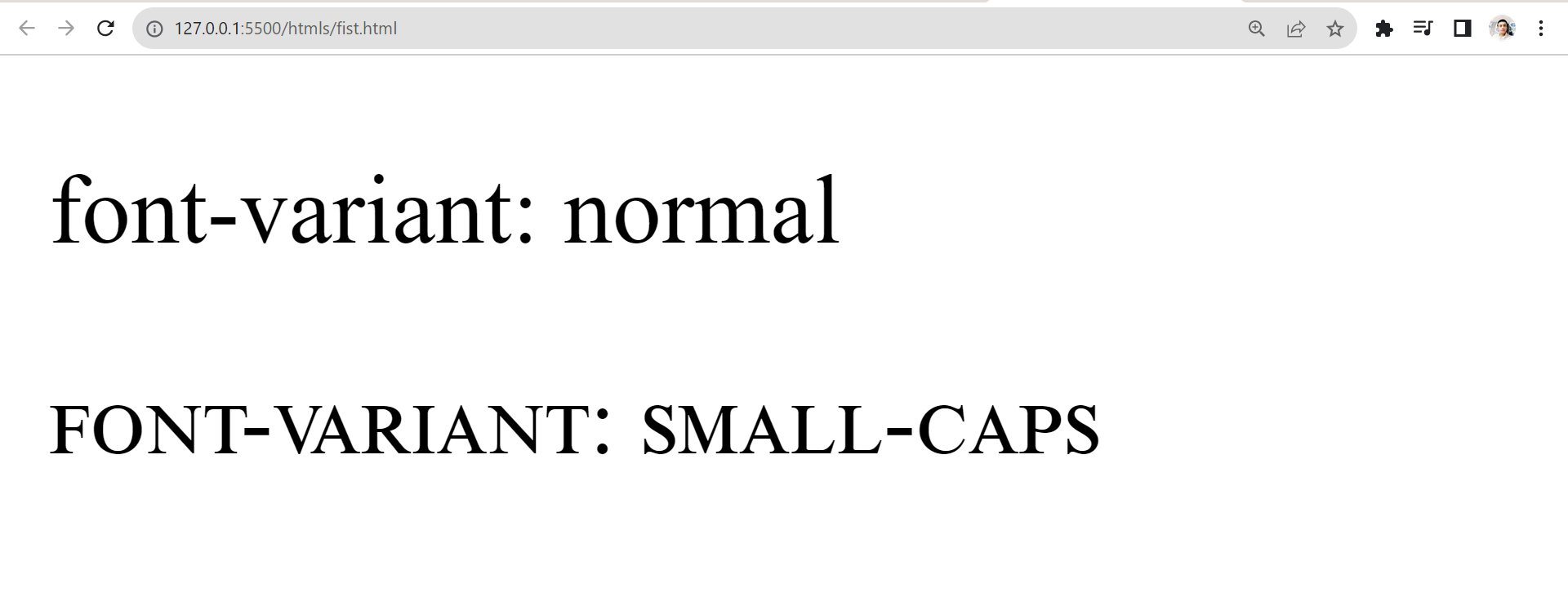
</html>Output

Example:
<html lang="en">
<head>
<style>
#p1{
font-weight: 100;
}
#p2{
font-weight: 200;
}
#p3{
font-weight: 300;
}
#p4{
font-weight: 400;
}
#p5{
font-weight: 500;
}
#p6{
font-weight: 600;
}
#p7{
font-weight: 700;
}
#p8{
font-weight: 900;
}
#p9{
font-weight: lighter;
}
#p10{
font-weight: bolder;
}
</style>
</head>
<body>
<p id="p1">font-weight: 100 </p>
<p id="p2">font-weight: 200 </p>
<p id="p2">font-weight: 300 </p>
<p id="p2">font-weight: 400 </p>
<p id="p2">font-weight: 500 </p>
<p id="p2">font-weight: 600 </p>
<p id="p2">font-weight: 700 </p>
<p id="p2">font-weight: 800 </p>
<p id="p2">font-weight: 900 </p>
<p id="p2">font-weight: lighter </p>
<p id="p2">font-weight: bolder </p>
</body>
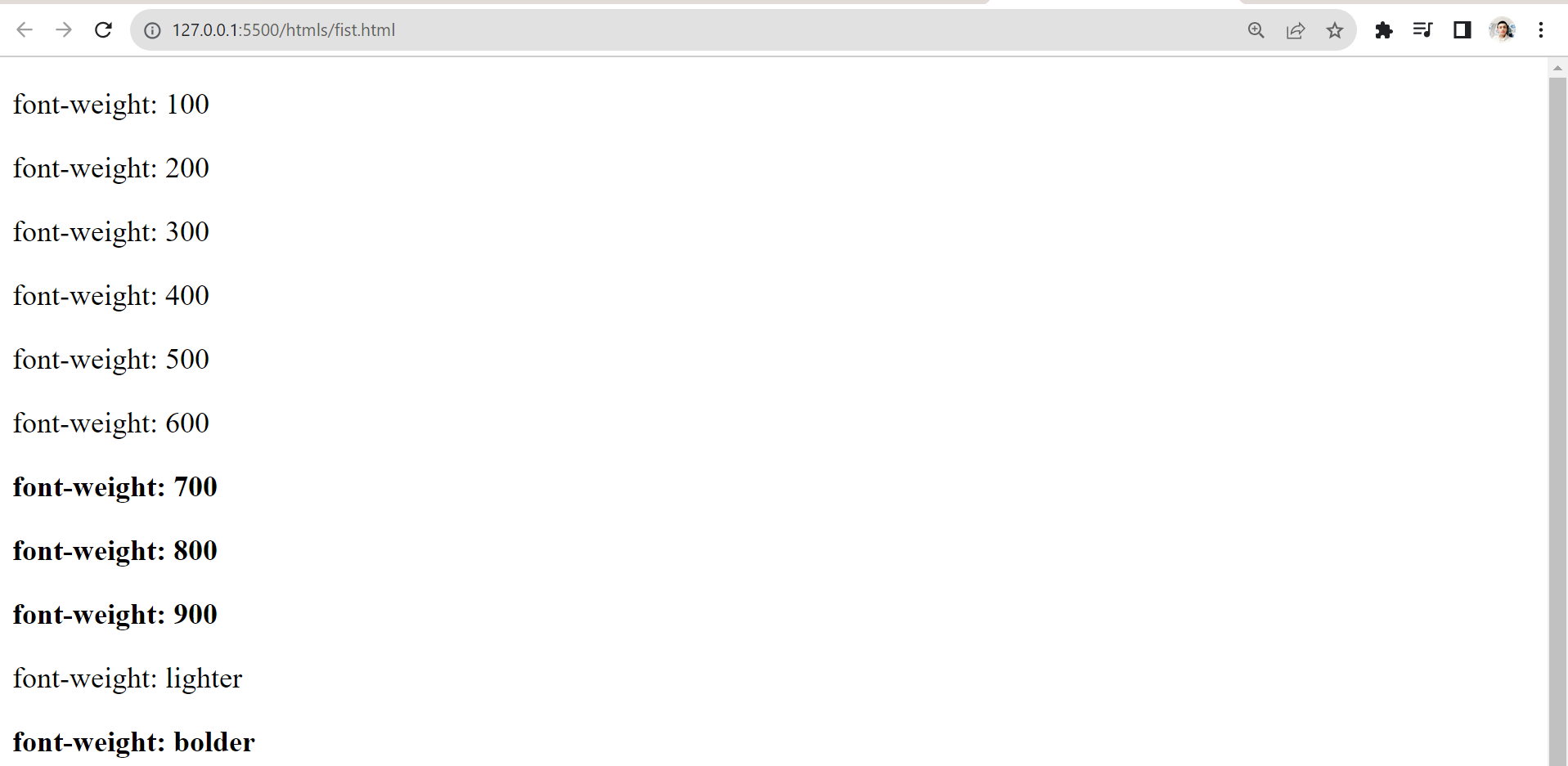
</html>Output

Syntex
<style>
selector{
font-family: font1, font2, font3;
}
</style>Example
<html lang="en">
<head>
<style>
h1{
font-family: 'Courier New', Courier, monospace;
}
h2{
font-family: 'Times New Roman', Times, serif;
}
</style>
</head>
<body>
<h2>CodeWithRahul</h2>
<h3>Hello World</h3>
</body>
</html>Output
![font Family [Google]](../Images/font family from google css property.png)
There are five generic font family names that serve as fallback options when specific fonts are not available:
1. serif: generic serif fonts (like Times New Roman).Tip: It is recommended to end the font family with any of these generic font family names.
We can also use custom fonts for our websites; here, we will be using Google Fonts. Follow the steps:
1. Go to https://fonts.google.com/