Buttons can be styled in CSS to match the theme of our website. Various ways of styling it is given below.
Syntex:
<head>
<style>
.button1{
background-color: #330ff;
color: #fff;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
cursor: pointer;
}
.button2{
box-shadow: 5px 5px yellowgreen;
margin: 10px;
}
.button3{
padding:10px;
background-color:#fff;
border-color:#f23;
border-radius:10px;
}
</style>
</head>
<body>
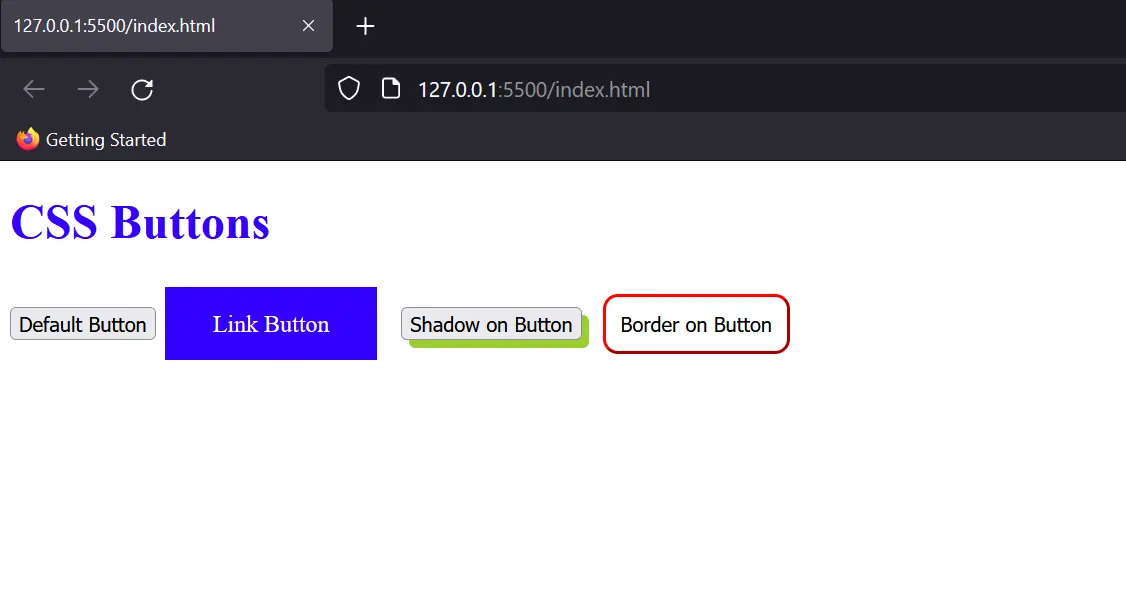
<h1 style="color: #3300ff;">CSS Buttons</h1>
<button>Default Button</button>
<a href="#" class="button1">Link Button</a>
<button class="button2">Shadow on Button</button>
<button class="button3">Border on Button</button>
</body>Output: