It explains the relation between multiple or single selector. There are four major combinators that we would be looking at here.
Descendant Selector
It selects all the elements to present inside another specified HTML element.
Example:

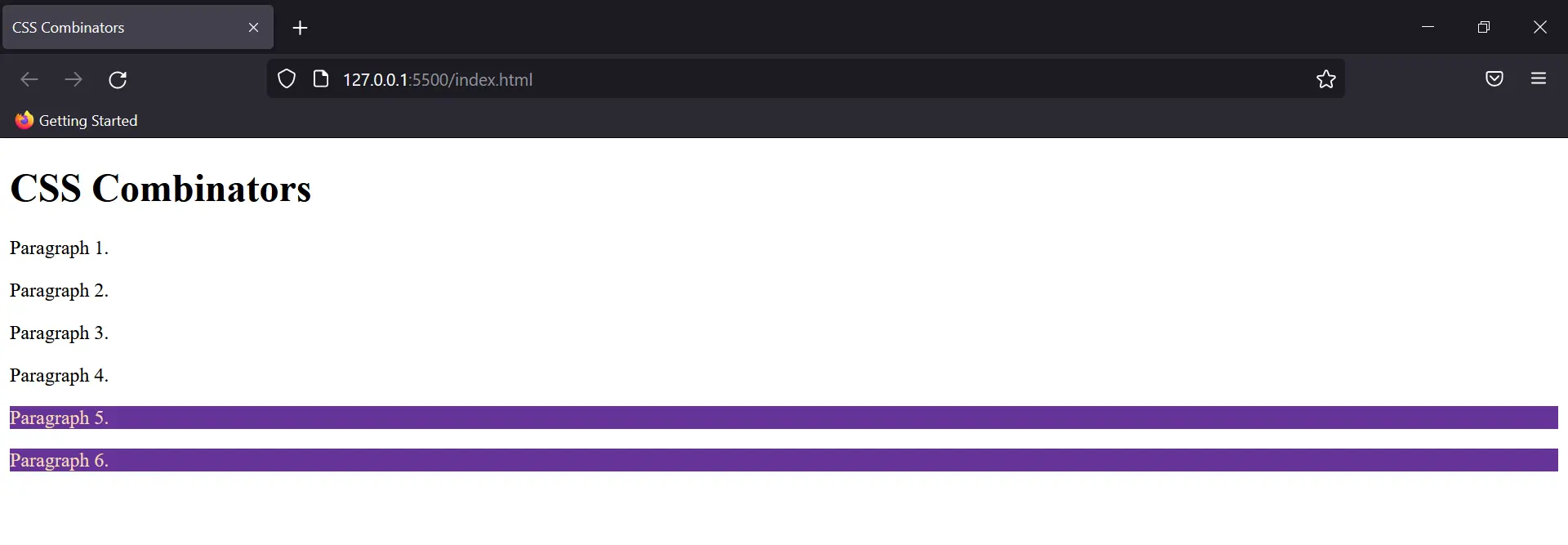
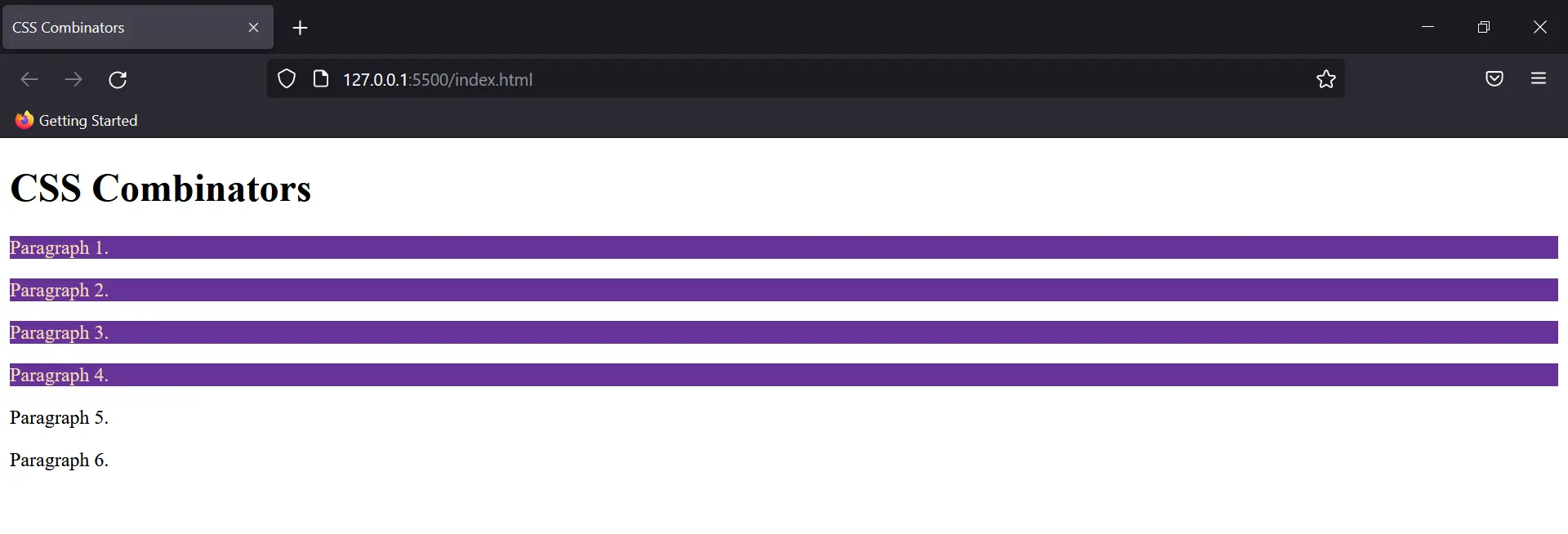
Output:

As you can see, div had 4 paragraphs and so, CSS rules were applied on all of them.
Child Selector
It selects only the first generation descendants of a specified element.
Example:
<style>
div>p{
color: wheat;
background-color: rebeccapurple;
}
</style>Just using this child selector in the same code the output changes to this:
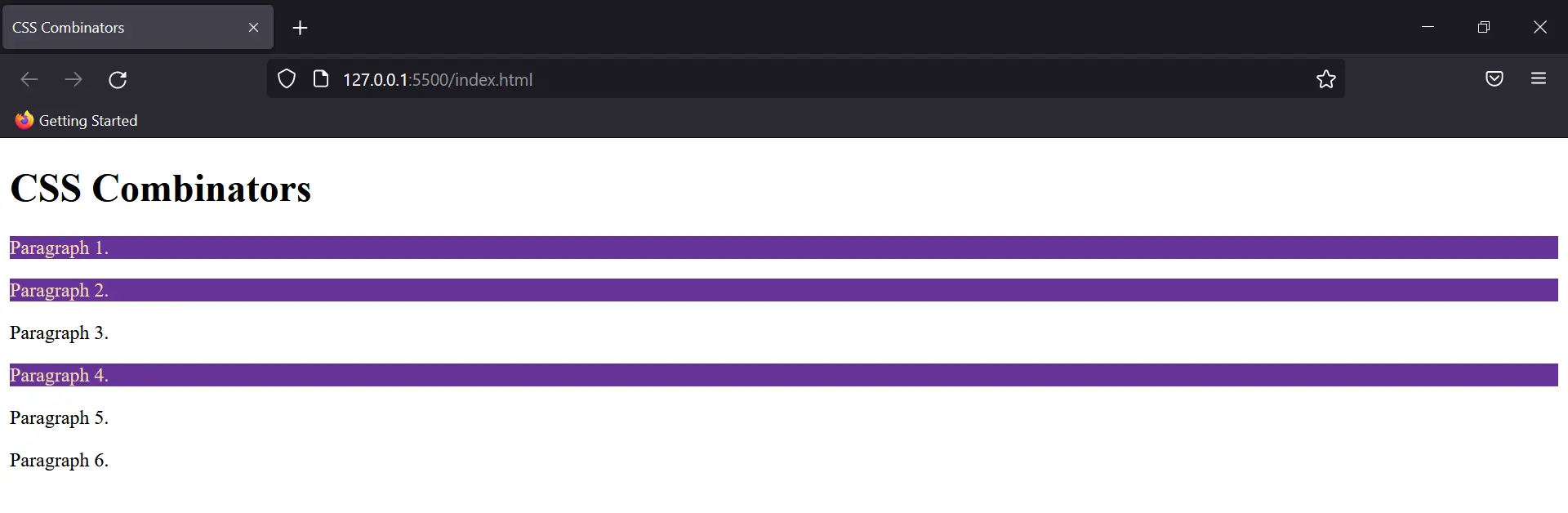
Output:

It happened because paragraph 3 is nested in the <section> tag and therefore is 2nd generation to the <div> selector and thus wasn’t selected.
Adjacent Sibling Selector
As the name suggests this selector only selects the adjacent element to the specified element.
Example:
<style>
div+p{
color: wheat;
background-color: rebeccapurple;
}
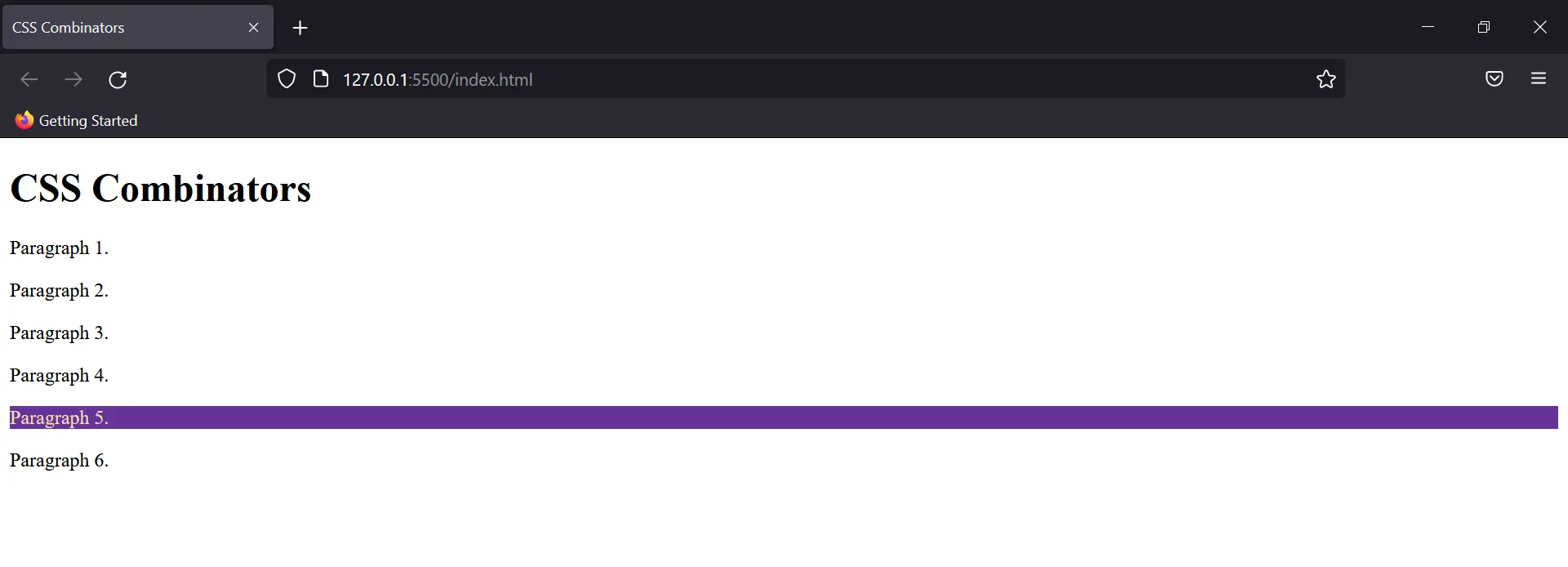
</style>Now, the <p> tag right after <div> ends, would be selected. So, the output would look like this:
Output:

General Sibling Selector:
Unlike the adjacent selector, this one going to select all the <p> tags present after >div<.
Example:
<style>
div~p{
color: wheat;
background-color: rebeccapurple;
}
</style>Output: