
We wrote our first CSS style but still, the things wouldn’t be very much clear to an amateur person. Let’s look at how CSS works on the DOM model.

Source: Wikipedia
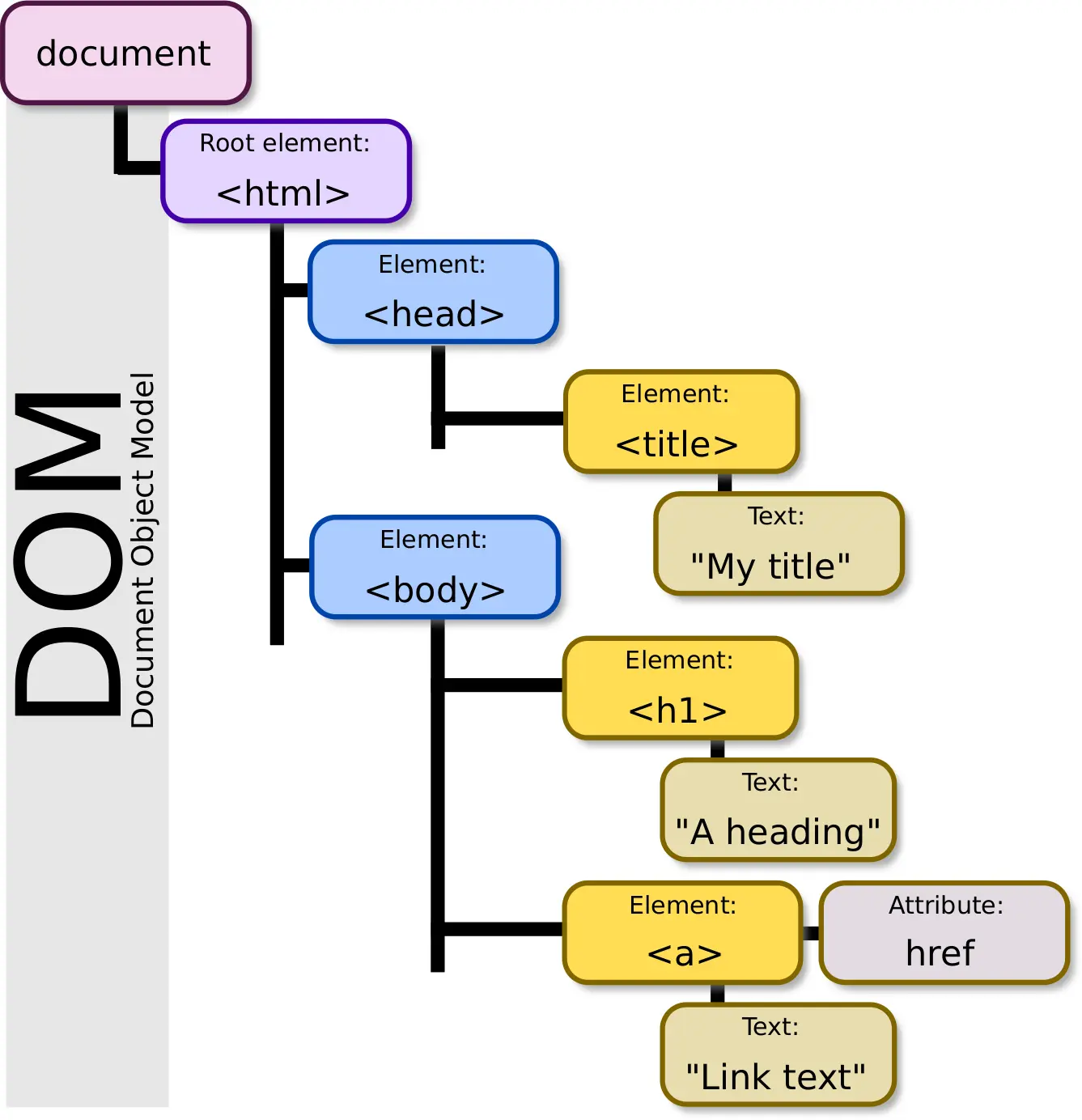
Just like how any artist makes a structure of his art, similarly, when our website is loaded in the browser it creates a structure to manage the execution of different tags of HTML.
Using DOM, HTML, as well as CSS of the web page, can be accessed along with the behaviour of the HTML elements. So, Document Object Model is a sort of API that represents and interacts with HTML documents.
So basically after the DOM model is created in HTML, the browser parses CSS to the selectors we used (you’ll learn more about selectors in a while). The properties or the rules written in CSS are then applied to individual spans.
To know more about the document structure you can refer to this as well:
https://rahul3133.github.io/CodewithRahul.com/htmls/html-structure1.html/