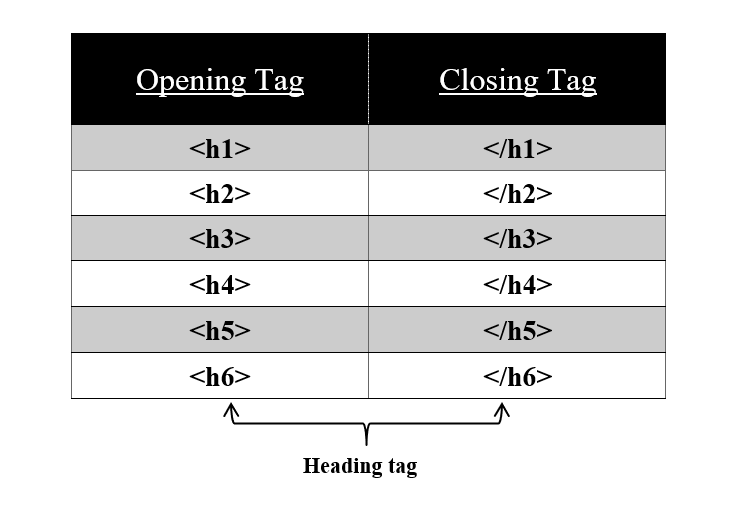
Heading Tags
For any headlines use these heading tags on your HTML page.
<h1> tag: “define heading of an HTML page but with first
level”
Syntax:
<h1>
//heading content
</h1>
The <h1> tag is the first level heading
tag. It
also has its corresponding close </h1>
tag.
<h1> tag shows the biggest and the
boldest heading from all the six-level heading tags. Font-size are predefined in
this tag.
<h2> tag: “define heading of an HTML page but with Second
level”
Syntax:
<h2>
//heading content
</h2>
he <h2> tag is the second-level heading
tag. It also has its corresponding close </h2> tag.
<h2> tag comes after the <h1> tag i.e. Font-size is a little bit
smaller than <h1> tag.
<h3> tag: “define heading of an HTML page but with Second
level”
Syntax:
<h3>
//heading content
</h3>
The <h3> tag is the third-level
heading tag. It also has its corresponding close </h3> tag. <h3> tag comes after the <h2>
tag i.e. Font-size is a little bit smaller than <h2> tag
<h4> tag: “define heading of an HTML page but with Second
level”
Syntax:
<h4>
//heading content
</h4>
The <h4> tag is the fourth-level heading
tag. It also has its corresponding close </h4> tag.
<h4> tag comes after the <h3> tag i.e.
Font-size is a little bit smaller than <h3> tag.
<h5> tag: “define heading of an HTML page but with Second
level”
Syntax:
<h5>
//heading content
</h5>
The <h5> tag is the fifth-level heading
tag.It
also has its corresponding close </h5>
tag. <h5> tag comes after the <h4> tag i.e.
Font-size is a little bit smaller than <h4> tag.
<h6> tag: “define heading of an HTML page but with Second
level”
Syntax:
<h6>
//heading content
</h6>
The <h6> tag is the sixth-level heading
tag. It
also has its corresponding close </h6>
tag. <h6> tag comes after the <h5> tag i.e.
Font-size is a little bit smaller than <h5> tag. This is the last and smallest font
size from all heading tags.
Refer to the video to understand clearly:/p>